Rotation

Rotation means turning around a center.
The distance from the center to any point on the shape stays the same.
Every point makes a circle around the center:
images/rotate-example.js
 |
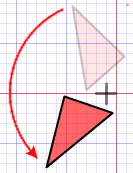
Here a triangle is rotated around the point marked with a "+" |

The hands of a clock rotate around the center of the clock face.
Try It Yourself
Here you can drag the pin and try different shapes:
images/rotate-drag.js
And here you can choose an angle and see how to rotate different shapes point-by-point. Try and follow what happens each time:
images/rotate.js
6712, 6713, 6714, 6715, 839, 840, 2133, 2134, 3340, 3341